Nyxt:
the hacker's browser.
Never leave the keyboard. Quickly analyze, navigate, and extract information from the Internet.
Download FAQ Articles
Never leave the keyboard with powerful link hinting.
Speed up the process as you follow links with your keyboard. In this example we follow a link to view a page about Aerodynamic Forces, without resorting to the mouse pointer.

Quickly navigate documents with Jump Headings.
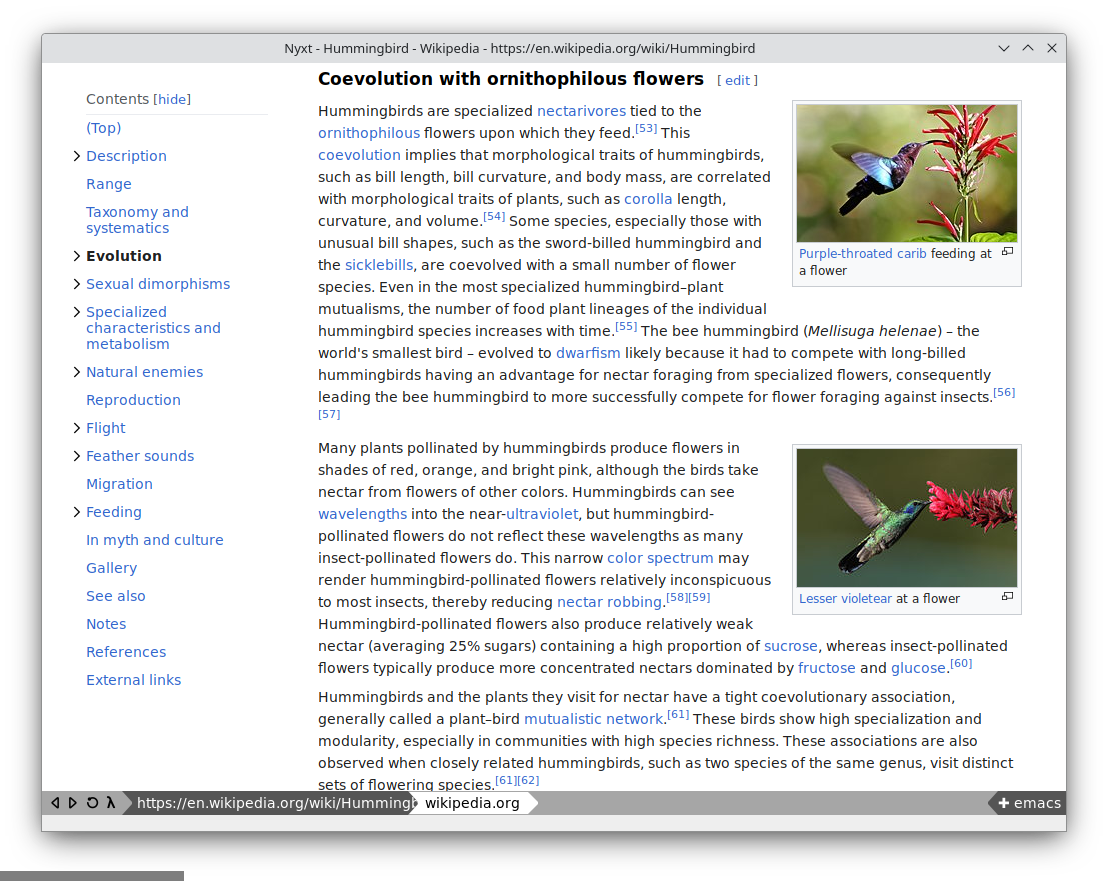
Immediately skip to important chapters with Jump Headings by fuzzily searching through header tags. In this example we jump to the section: Intelligence and Learning.

Instantly switch between your tabs.
Easily find relevant tabs with a fuzzy search. In this example we have 11 open tabs, and we narrow this group with each keystroke.

Find the right info the first time with multi-tab search.
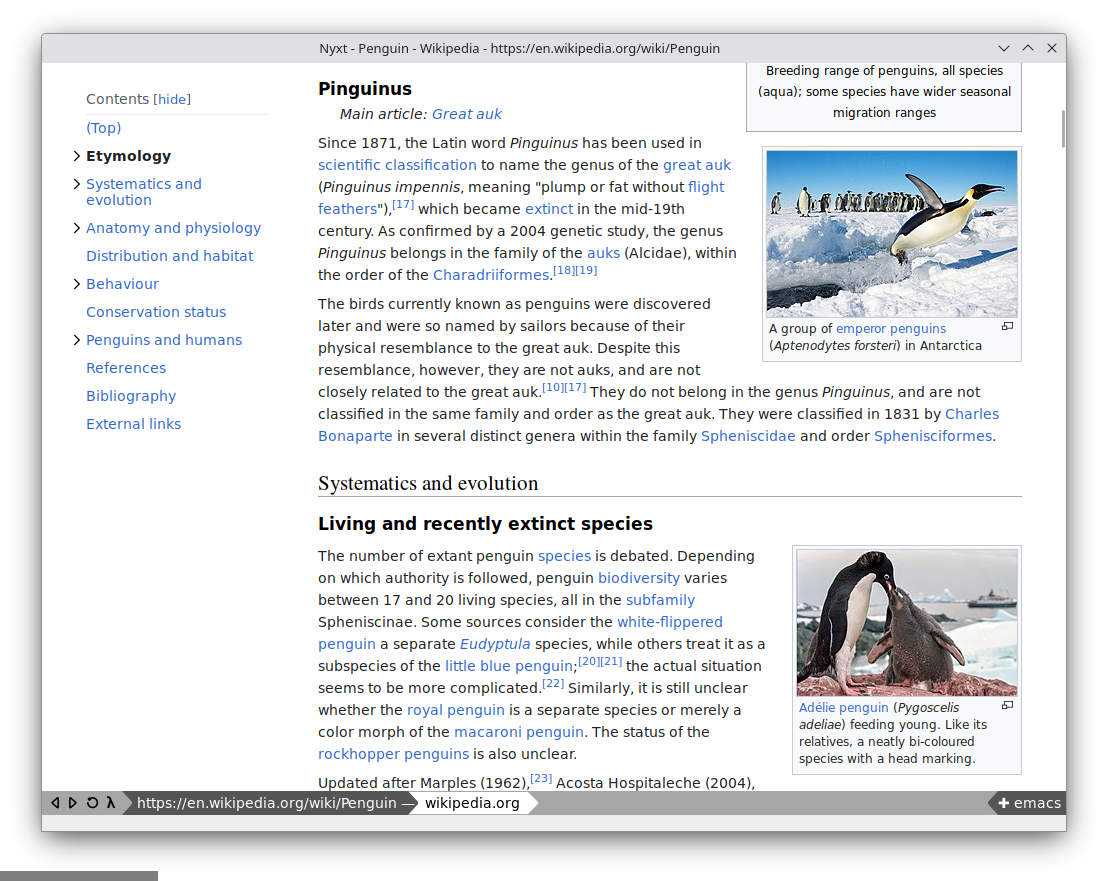
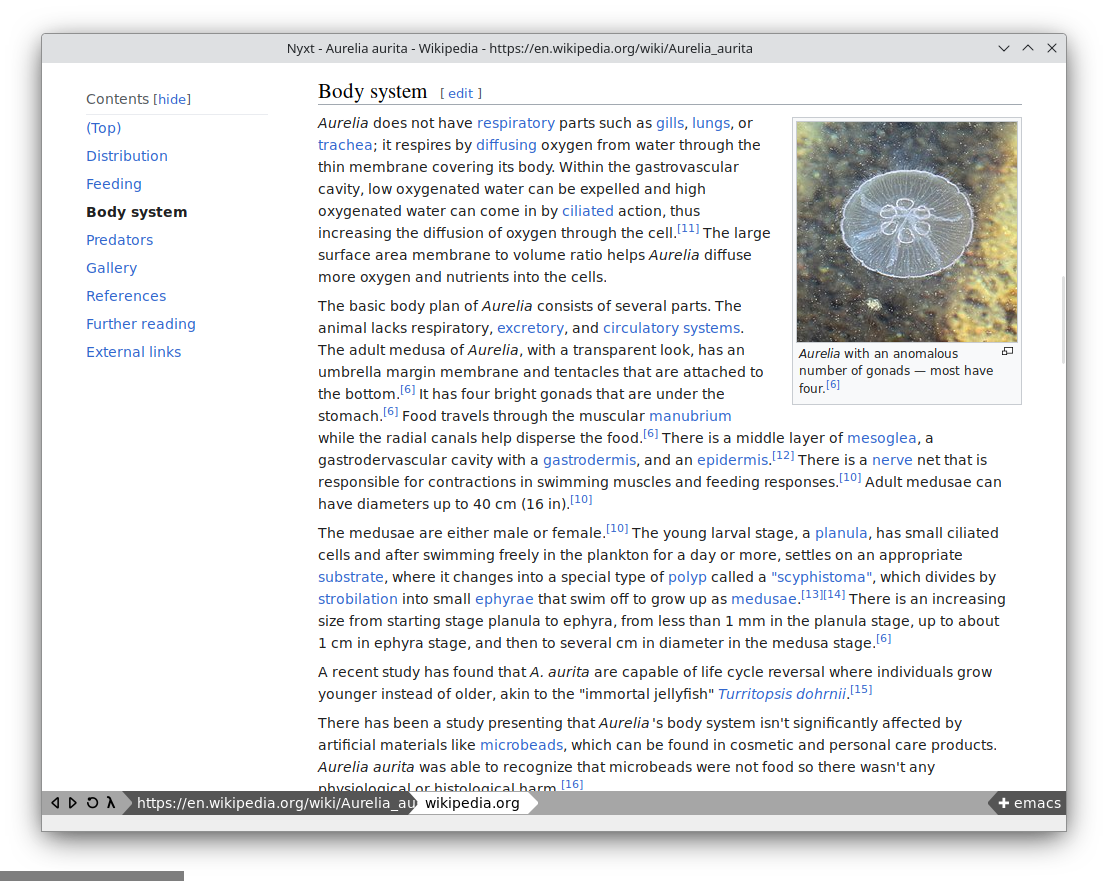
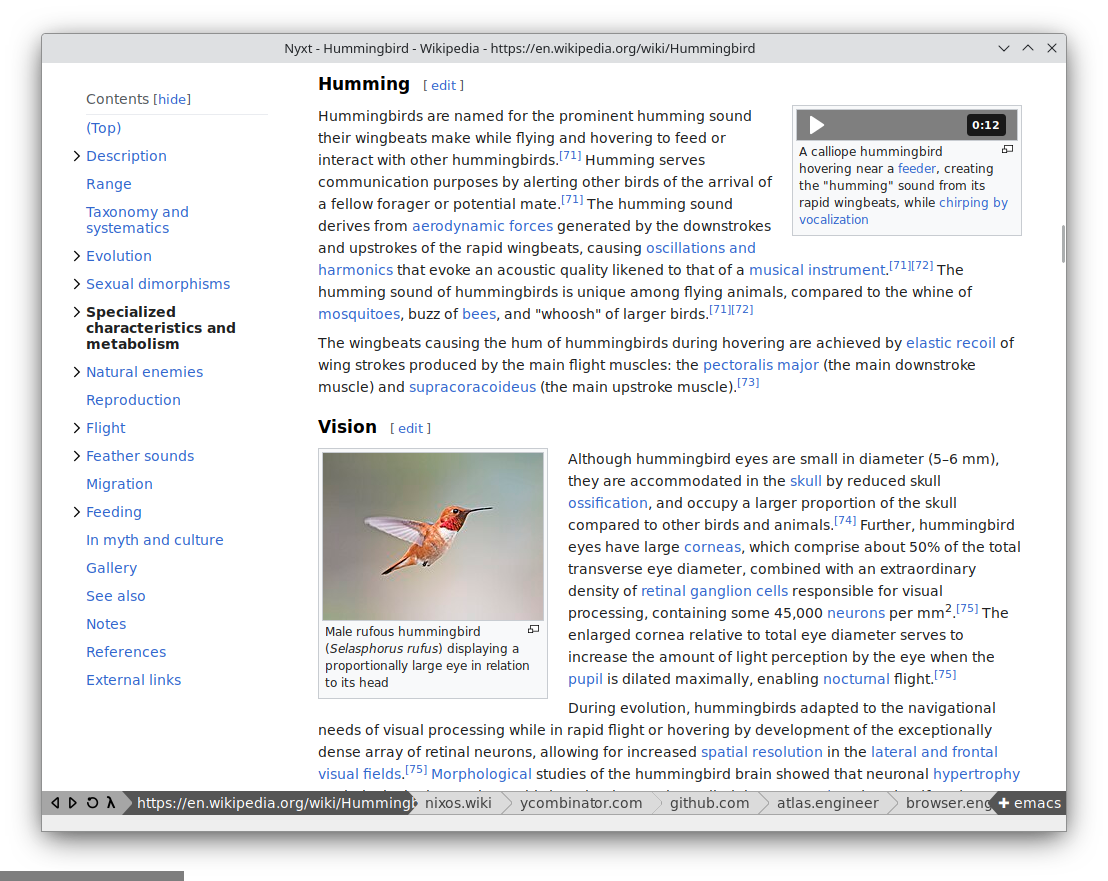
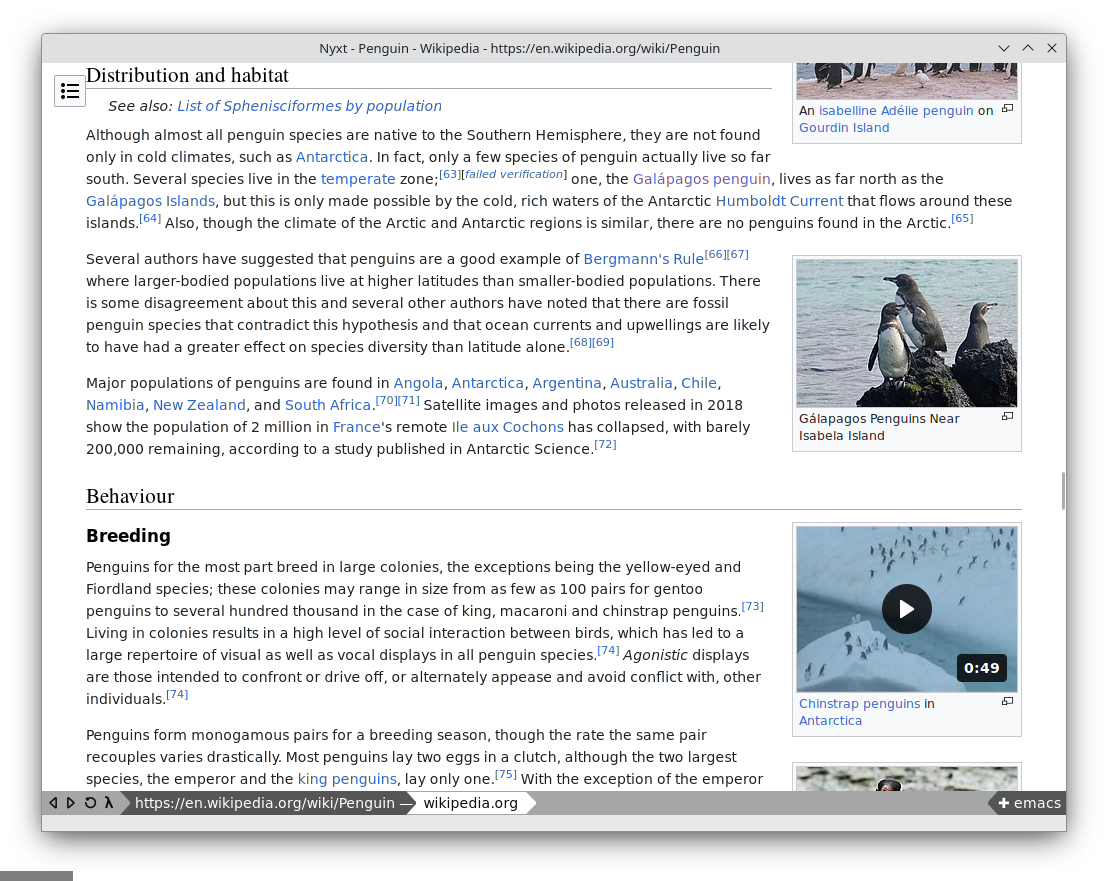
Search multiple tabs simultaneously. In this example we look for the diet of penguins across several pages at once.

Avoid tedious repetition by selecting groups of tabs.
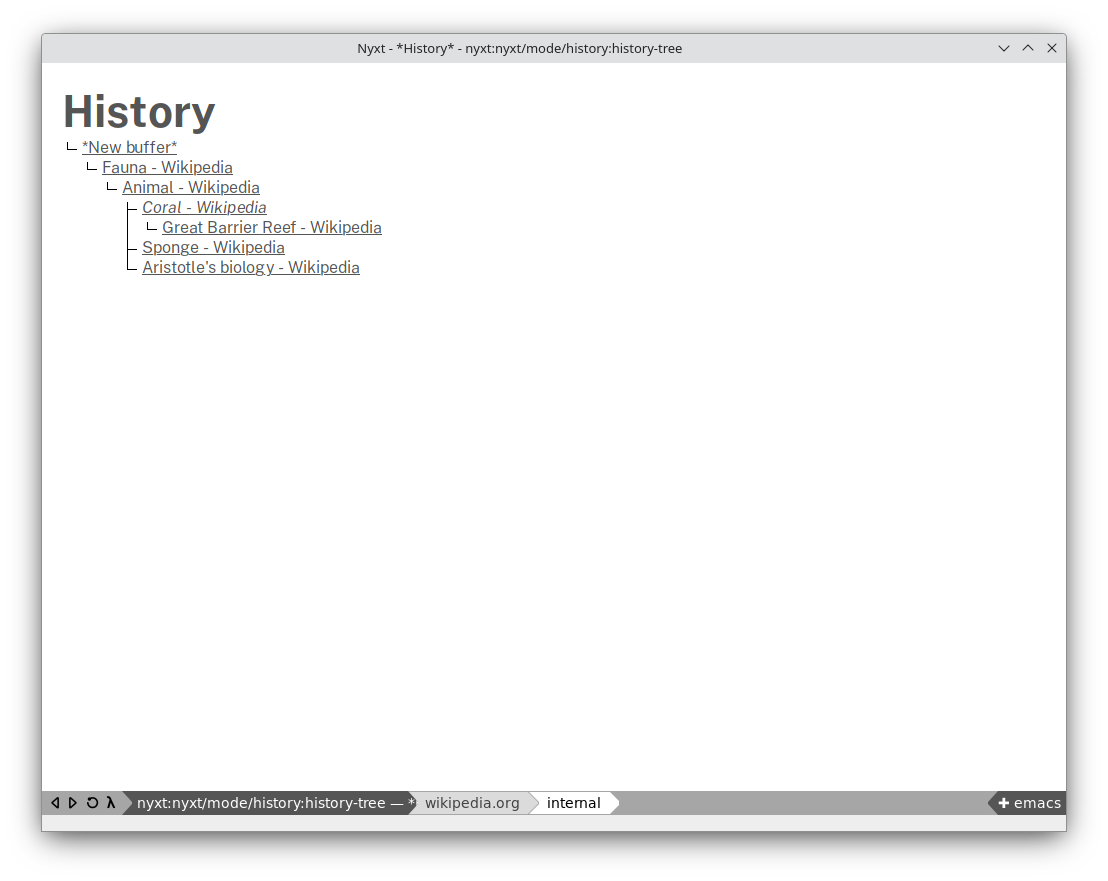
Run commands against multiple tabs to avoid repeating yourself. In the example below we finish our online research of elephants by selecting and closing all webpages that match the string "ele".

Execute commands easily.
Fuzzy search relevant commands to instantly run them. No more digging through menus.

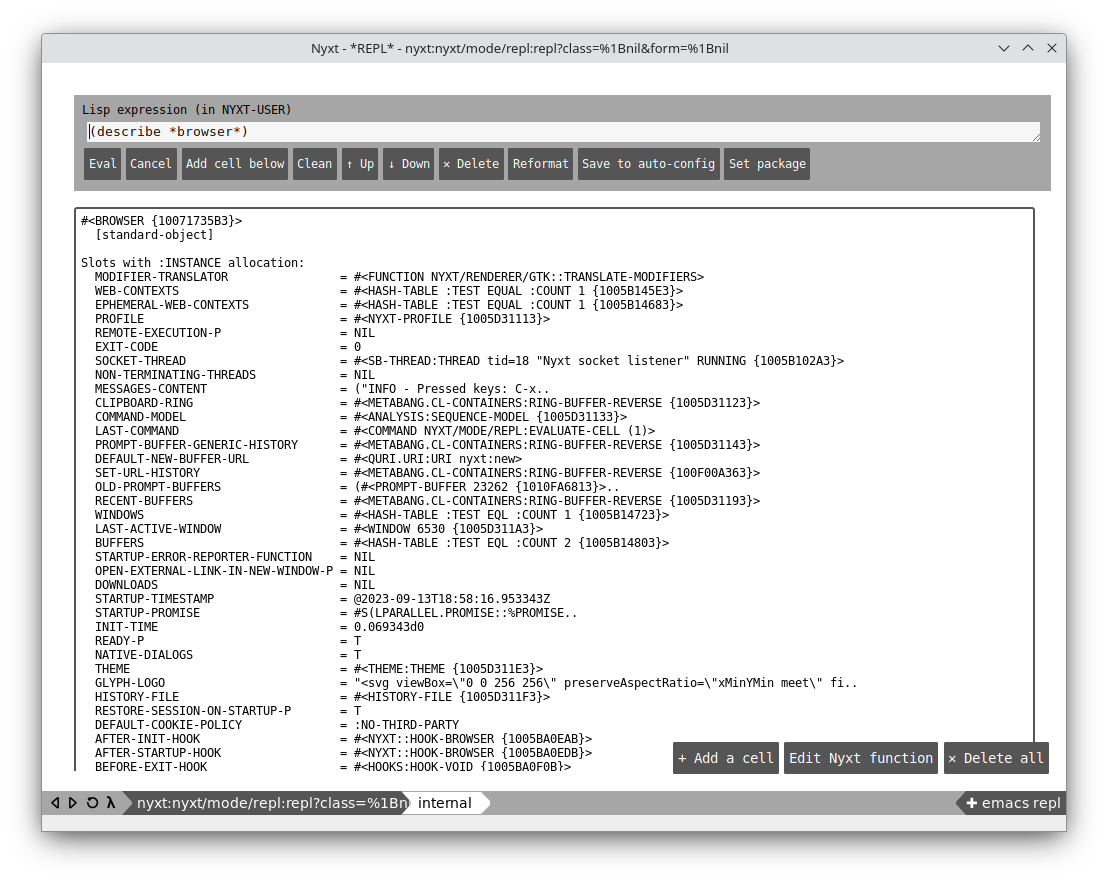
Built-in programmability.
Use the built-in REPL to program Nyxt. Run short scripts, and try out new workflows. Everything in Nyxt is fully extensible and modifiable.

Customizable autofills.
Use autofills to fill in forms. Autofills can be functions or plain strings. In the case of functions, you can make them intelligent. For example, you may want an autofill to fill in the current date.

Clipboard history.
Anything you copy is remembered so that you can re-paste it at any time. No more looking for the 'last thing' you pasted!